目前網誌有四版。
第一版
網誌
模板複製自 CNFeat。按照傳統紙張排版的風格進行大量修改。


主葉
無。
第二版
網誌
第二版複製自 kitian。

主葉
模板用的這位 小姐姐 的,是一箇翻葉 js,模擬 ppt 效果。後來覺得 js 太累贅,就換了。
第三版
網誌
後來覺得 Jekyll 太慢了,就換成了 Hugo。主題複製自 xianmin。這是在原來基礎上改動最大的,基本已看不出原來的樣子。只是再怎麼好看,也不能一直不換,這箇框架先用到畢業吧。
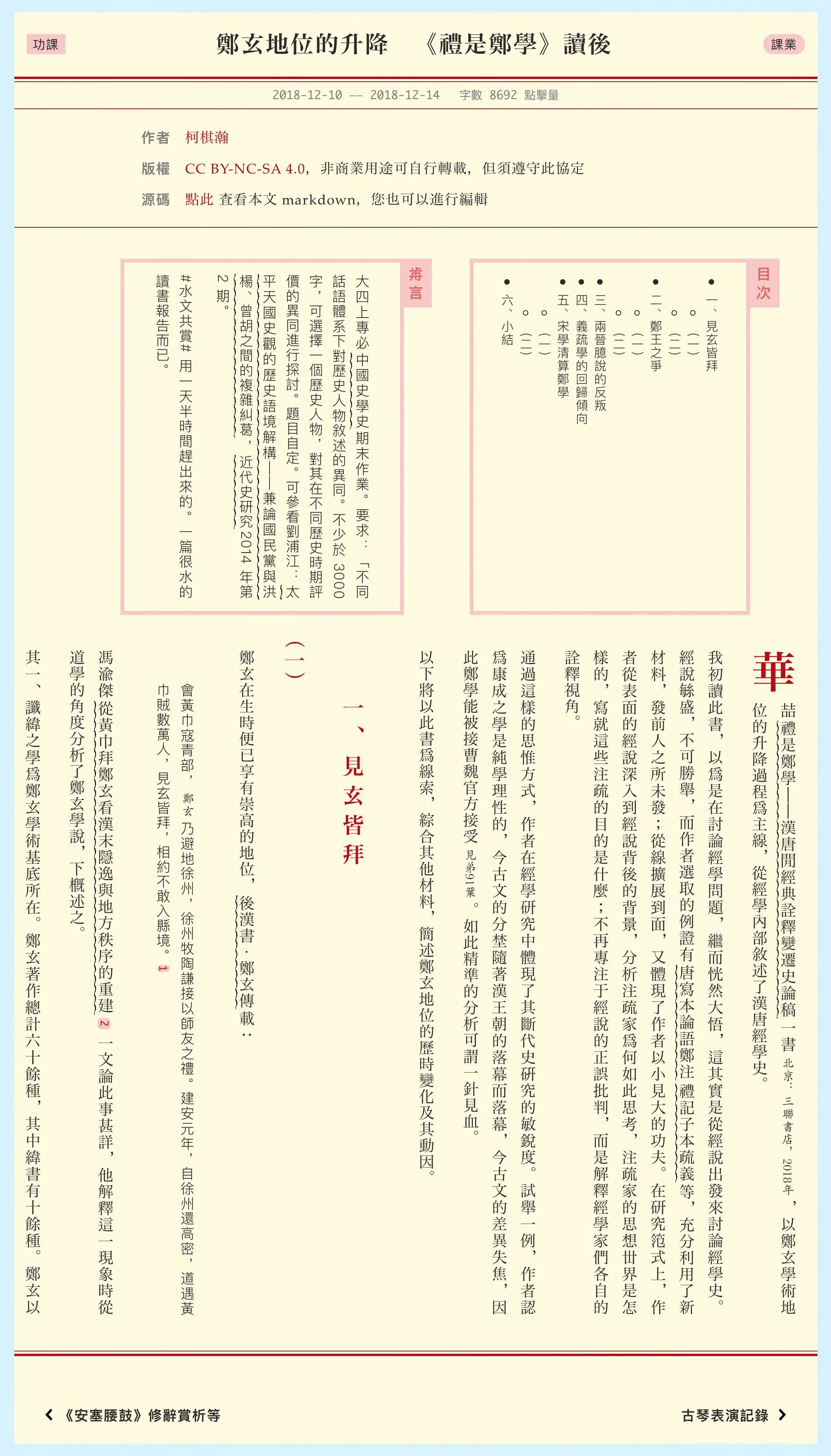
最大的亮點是中文直排,以及波浪線、下劃線。這樣整箇網葉看起來就像中華書局出版的古籍一樣。

主葉


在第二版的基礎上魔改。70% 是我自己的內容。借鑑了AnyWay.FM,模擬的紙張效果,以線條作爲整箇頁面的框架,整箇主葉就是一張大紙。
第四版
網誌
4.0

第四版是主葉先做的,所以網誌就沿用了主葉的卡片式設計,取消了第三版的線條框架。這樣似乎又隱約回到了第一版的審美。
主題是在 Flex 的基礎上魔改,我命名爲 Flex-CJK。原生主題非常簡潔非常小,結構也非常清晰,不像第三版,有些臃腫。四月一日剛好修改了一整天,非常完美。很多直接把原來的複製過來就可以。
版面上稍有不同:1、歸檔頁面,第三版是按修改時間排序,第四版還是按照發布時間排序,但是開頭加了一些按修改時間排序的,這樣能結合兩者的優點。2、索引頁面,第三版是把所有文章都收納到一箇頁面,第四版還是各是各的,實在改不動了。
頁面速度,第三版是 89,原生第四版主葉是 96;訂製的是 主葉:99,歸檔頁:96,文章頁:92。
4.4.1
大變樣。把葉首導航欄全部移到了頁腳。全面實現卡片化。直排一列三十六字,橫排一排三十八字。背景圖案採用和主葉一樣的。
最近修改二十篇,也移到了主葉。


主葉
第四版在第三版基礎上魔改。經過四天修修補補,終於完工了。第一天做出來 4.0 是這樣的:

第四天 4.2 基本定型:

這兩年流行卡片式設計,最有代表性的是 iOS 的控制欄,改成了卡片式。這裏借鑑了 spencerwoo 的代碼。以卡片爲框架邏輯,完全取消了線條的支撐作用。每箇小卡片的背景色和描述字體的顏色都經過了反覆試驗。另外,加上了 Substats 的小牌子。
4.3 改成了截图式:

三月卅日最終的 4.4.1:

加了一箇鼠標懸浮的動畫:

一箇神細節:背景花紋跟圖片中我穿的襯衫花紋一模一樣😁
七月廿日改成卡片式:

4.7.01
加上圖片,終於有箇網站的樣子了:

七月廿七日:

七月廿九日 4.7.04:


小結
從卡片式到模仿手機屏幕截圖,再到最後加上黑邊框,直接模仿 iphoneX。這幾天主頁的調整就跟寫論文一樣,剛開始想到的是貓,最後寫出來的變成了狗。
審美口味過兩年就要變一下,生命不息折騰不止嘻嘻。只可惜自己不懂技術,要不然可以更折騰。下次改版,等碩士畢業了再說吧。